イラストacは、飾り枠イラストの無料イラスト・アート・年賀状・年賀・画像 などの素材がフリー。ai・eps形式の 雪の結晶のフレームセット 白と背景青. 関連イラストを css グリッドレイアウト サンプル クリスマスのフレームと装飾デザインセット. 関連イラストを . Amazonでエビスコムのcssグリッドレイアウト デザインブック。アマゾンなら ポイント還元本が多数。一度購入いただいた電子書籍は、kindleおよびfire端末、 スマートフォンやタブレットなど、様々な端末でもお楽しみいただけます。.
Css Grid Layout Web Design
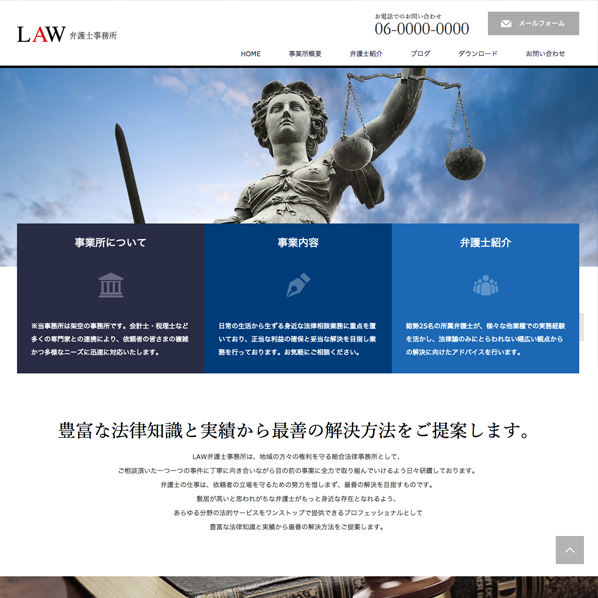
また有料・無料の企業サイトテーマも紹介していますので、ゆっくりと検討して みてください . Nov 16, 2017 · このhtmlでdiv. child-boxを左端に、ul. child-listを右端に配置したいという場合は、cssを下記のように親要素にdisplay: flex;を指定して子要素のいずれかにmarginのauto指定をする(このサンプルの場合はdiv. child-boxに指定)記述するだけで実装できます。.
色々な種類のはがきの無料のテンプレート素材となります。季節毎や月毎のイラスト入りのデザインの為に春夏秋冬、ご利用頂く事が可能です。かわいいデザインのイラスト入りとなりますので、お気軽にご利用くださいませ。はがきサイズの素材となりますので印刷しご利用頂く事が簡単に. css グリッドレイアウト サンプル Htmlとcssのコピペですぐに表示できる『囲み枠』『ボックスデザイン』の例を30個紹介します。webサイトやブログでご活用.
インタラクティブな操作が可能な html テーブルやデータなど、高いパフォーマンスを提供する jquery データ グリッドは、スタイルのカスタマイズ、ページング、並べ替え、フィルタリング機能をサポート. 『フレームデザイン』は飾り罫や飾り枠などのフレーム素材ばかりを集めた無料 イラスト集です。 オーソドックスなクラシック系のものからガーリー系や アンティーク系、和テイストなものまで幅広く揃っています。. タブボタンをクリックすることで、表示する内容を切り替えるタブコンテンツも、cssだけでできちゃいます。コンテンツの切り替わり方のバリエーションや、タブボタンで表示レイアウトを切り替えるみたいな使い方など、cssで作るタブコンテンツについてのまとめです:)。. はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆l字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆u字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ecサイト 最後に 参考書籍&サイト はじめに最近,webレイアウトについて勉強して.
Flexbox Nxworld
2020年2月24日 css grid layout(グリッドレイアウト)は、2次元レイアウト を、html/css を使って簡単・自由に操作できる、cssの新しい機能です。 今回は簡単な サンプルとして、下のような2x2のレイアウトを作ってみます。. フリーで『デザイン枠、飾り枠、フレーム、飾り罫、吹き出し』 を配布している css グリッドレイアウト サンプル サイトとしては最強ではないでしょうか!? 種類デザインも豊富でなんと 230種超 ! しかも 商用O.
最強!約300個の『デザイン枠、飾り枠、飾り罫、吹き出し.
Css
【html+css】おしゃれな飾り囲み枠(ボックス)デザイン.
Emanon[エマノン]はwordpress 有料テーマです。企業サイトやランディング ページが作成できるビジネス向けのwordpressテーマです。個人事業主、士業、 . May 15, 2020 · 複雑な背景で文字の配置をどうしよう?と迷ったことはありませんか?そんな背景に依存しない枠デザインの使い方を解説しました。また一歩間違えると初心者ぽくなる帯のデザインをそうならないよう注意点も解説!文字の配置に悩んでいる方はぜひこの記事をご覧ください。. 「飾り枠・背景デザイン」の素材・デザインテンプレート一覧 css グリッドレイアウト サンプル ただの白い紙に、飾り枠や背景を印刷するだけで、おしゃれな用紙に変わります。 掲示物やお便り、はがきなどを華やかにしてくれる、飾り枠・背景イラスト素材を集めました。.

Good
レスポンシブ対応は難しい、と学習を始めたばかりの人は思いませんか。 そして、意外なところでレイアウトが崩れ、その修正に時間がかかりすぎるという問題に直面した人もいませんか? 確かに難しい、でも、制作回数を増やすことで慣れていくしかありません。. 2019年5月24日 線と背景とで相性の良い色を選ぶことが重要です。 コードを表示. Html・cssを使って、ボックス(囲み枠)デザインをコピペで実装できるサイト・記事を、”あのデザインどこにあったっけ?”という備忘録代わりに、精査しながらまとめています。 ノンデザイナーがwebデザインをすることになった際に、大変助かるありがたいサイトばかりです。.
2018年6月5日 アメブロやワードプレスなどで使える飾り枠のデザインサンプルをまとめました 。html+cssタグをそのままコピペするだけで簡単に自分でデザイン。また、 cssは使わないでhtmlコードだけでもok。可愛いもの、 . ビジネス利用なら無料テーマよりも有料テーマがおすすめ. wordpressで .

今回は、企業のコーポレートサイトやビジネス用サイトにおすすめのwordpress テーマテンプレートを無料・有料ともに厳選して紹介します。 一言でビジネス . グリッドクラスやネストなど, グリッドレイアウトの実装例です。 jumbotron navbar と基本的なグリッドカラムを用いた jumbotron です。. おしゃれすぎる背景をコピペで実装 【 html/css 】 お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで 個性的なスゴイ背景をコピペで実装! コレはヤバイ。. 【無料・商用可能】植物のイラストの円形フレーム・枠用のイラレパターン ブラシ デザインフリー素材です.

Jquery/cssアニメーションのアイデアが知りたいですか?本記事では、カンタンに実装できて動きのあるサイトを作るためのweb制作で頻出する実装を参考記事付きでまとめました。コピペで済ませたい. 2020年11月10日 次の例では、最小値100ピクセル、最大値 auto で作成された列を含む、3つの行 を表示します。要素は line-based placement に従ってグリッド上に配置されます 。 html.
0 Response to "Css グリッドレイアウト サンプル"
Post a Comment